1. はじめに
このページでは,東京女子大学の学生への教材の形を借りて,誰もが使いやすい,ウェブの標準仕様に準拠したウェブサイトを,できるだけ簡単に構築する方法を解説します.具体的には,以下4つのポイントを押さえたウェブサイトを構築する方法を解説しようと目論んでいます.
- ウェブの標準仕様:
- コンテンツのアーキテクチャを検討し,コンテンツのデータ構造をHTMLでマークアップし,コンテンツのプレゼンテーション(見せ方)をCSSで指定する.さらに,インターラクション(ユーザーが利用する際のページの振る舞い)をJavaScriptで提供する.
- 開発プロセス:
- 数ページ以上で構成されるウェブサイトを構築しようと思ったら,行き当たりばったりでは駄目です.企画,設計,制作・開発,検証,保守・運用という各段階をきちんと検討する必要があります.HTMLページを作る前に情報を収集してそのアーキテクチャを検討することによって,その情報をどのようなページに分類し,どのようにHTMLでマークアップすればよいかわかります.ポンチ絵でデザインして検討した上でCSSを使ってプレゼンテーション(見せ方)を考えることで,サイト全体の統一感が生まれます.制作したページを評価ツールでなどの方法でチェック(評価)することで,文法の間違いを始めとするエラーをつぶすことができます.
- ユーザビリティ:
- 設計段階がしっかりしていれば,利用者のニーズを反映できます.利用者のナビゲーションを考えて制作すれば,さらに使いやすくなるでしょう.このようにして,ユーザビリティ(使い勝手)がよく,使って楽しいサイトを構築できるようになります.また,ここで述べた3つのポイントを押さえることで,高齢者や障害者などの多様な利用者や,モバイル利用などの多様な利用環境においても使いやすくなります.
- 簡単:
- HTMLやCSSの詳しい知識をウェブ作成者が持っていなくても,賢いオーサリングツールが補助してくれる.(ただし,後述するように,初心者レベルを超えるためには,基本的なことを色々知っておく必要があります.それについても,この教材で説明します.)また,ナビゲーション用のメニュー,目次,レイアウト(ヘッダー,メインコンテンツ,左右ペイン,フッターなどの配置)も,典型的なHTML及びCSSのコードやJavaScriptのライブラリを用いることで,専門的な知識がなくても使えます.
2. ユニバーサル・ウェブ
インターネット,その主力を占めるウェブが普及した今,誰もが使える「ユニバーサルなウェブ」が重要であることを課題やデモを通じて学びましょう.
2.1 インターネットの普及とウェブの力
IT時代といわれる今日,コンピュータやインターネットなどの情報通信技術がますます我々の生活に浸透してきています.総務省の「平成16年 通信利用動向調査」によると,平成16年末には,世帯の8割がインターネットを利用し,利用者数は8千万人にのぼっています.
ウェブ (World Wide Web)は,CERN(欧州原子核研究機構)の研究者Tim Berners-Leeが考え出した仕組みです.CERNは国際的な共同研究施設なので,世界中から研究者がやってきます.しかし彼らは実験が終わるとそれぞれの所属組織に帰ってしまいます.というわけでCERNには,世界中の国からやってくる様々な研究者が作ったデータがあちこちに散在しているものの,それを再利用することは難しい状態でした.そこでインターネット上に散在しているデータを再利用する仕組みとしてウェブが作られました.ウェブではハイパーリンクという仕組みを使って他のデータを指し示すことができます.また文字データのみならず,画像や音などの様々な形式のデータをウェブブラウザで表示できるようになっていました.
ウェブにある情報(文章,画像,動画など)は電子データの形でサーバに置かれており,ネットワークにつながった世界中のコンピュータでその情報を利用できます.ウェブにある情報を利用するのは人間だけではなく,コンピュータが利用することもあります.皆さんがよく使うGoogleなどの検索エンジンは,検索プログラムがウェブ上にあるデータを検索して,人間に結果を教えてくれます.ウェブは,電子メールと並んで多いインターネットの利用形態です.ウェブを利用して新聞や天気予報や地図や電車の乗り換え情報を見たり,オンラインショッピングをしたりすることもできます.今や電子メールでさえ,ウェブで利用することもできるようになっています.ブログ,SNS (Social Network Service),Ajaxなど,Web 2.0時代を迎え,ウェブは,ますます頻繁に使われるインターネット・アプリケーションになっていくでしょう.
ウェブはサイバー世界とも言われます.サイバー世界では,利用者に合わせて情報を自由に変身させることができます.皆さんが使っているウェブブラウザで「Ctrl」キーと「+」キーを同時に押してみてください.文字が大きくなりませんか?「Ctrl」+「-」を押すとどうなりますか? このとき,画像も文字と同じように拡大・縮小するブラウザもあります.スクリーンリーダと呼ばれる読み上げソフトを使えば,ウェブページにあるデータを合成音声で読み上げさせることもできます.その際,リンクは女性の声で読んだり,見出しの間をスキップしたり,画像の代わりにその説明を読んだりすることもできます.このようにウェブ上のデータは,利用者に応じて変幻自在に変身できるのです.
今度は,ウェブブラウザのウィンドウ幅を変えてみてください.ウェブサイトによっては,ウィンドウ幅に応じてコンテンツの幅が狭くなったり広くなったりする物があります.でも,ウィンドウを広くしてもコンテンツ自体の幅は広がらないサイトや,ウィンドウを狭くしてもコンテンツの幅が変わらないので横にスクロールしないと使えなくなるサイトもあると思います.スマートフォンで見てもパソコンで見ても最適化されるウェブサイトもあれば画面が狭いスマートフォンだと見難くて仕方がないサイトもあるでしょう.ウィンドウ幅に応じてコンテンツ幅が変わるサイトと変わらないサイトでは何が違うのでしょうか? 皆さんはどちらの方が使いやすいですか? スマホ利用がづえている現代ではどちらが使いやすいと思いますか? この授業で学ぶことをきちんと考慮すれば,ウィンドウ幅に応じてコンテンツ幅が変化するサイトを作ることもできるようになりますよ.
日本政府は,2005年2月に「IT政策パッケージ2005」として,ITの利用・活用をいっそう促進し,ITがもたらす問題点を克服することをあげています.IT政策パッケージには,電子政府や電子自治体の推進が取り上げられているので,今後,行政情報がインターネットで提供されるだけでなく,電子申請などのサービスがオンラインで行われることが見込まれます.そして,電子政府のこうしたサービスはウェブで行われるでしょう.行政情報はウェブで提供され,電子申請もウェブページから利用することになると思われます.
2.2 ユニバーサル・ウェブの重要性
新聞などで盛んに報道されているように,日本は前例のない高齢化社会に突入しつつあり,2015年には4人に1人以上が高齢者(65歳以上)になると予想されています.高齢になると,認知能力や身体能力が衰えてきます.また,視覚障害などの身体障害を生じる割合も増えます.このような社会で電子政府を推進するためには,高齢者を含む誰もが簡単にウェブを使える(ユニバーサルなウェブ利用ができる)ようにしておく必要があります.
ウェブの便宜を受けるのは健常者だけではありません.障害者のほうが,ウェブをはじめとするICT技術による貢献を受けているかもしれません.ウェブを使えれば,外出できなくても最新ニュースを読めますし,買い物もできます.電子メールで友人と手紙をやりとりすることもできます.逆に,画面が見えないなどの理由でウェブを利用することができないなら,そうした利用者はウェブの利便性を受けることができず,電子政府のサービスからも取り残されてしまいます.
2011年3月11日,東北と東日本は未曾有の大地震に見舞われ,多くの方々が命を落としました.地震と津波による影響の他,安全に停止できなかった原発がまき散らす放射性物質などが大きな問題となっています.このような大震災において,高齢者や障害者を含む全ての人々が,避難や生活に必要な情報を迅速に受け取ることの重要性が改めてクローズアップされています.紙の資料をスキャンしただけのPDFは,視覚を使えない人には読めません.計画停電の画像も同じです.地域のスピーカーで津波が来ることをアナウンスしても,避難先の体育館で食事の用意ができたことを拡声器でアナウンスしても,聴覚を使えない人にはその情報は伝わりません.このような災害時にはパソコンは不向きで,携帯電話やスマートフォンのようなモバイルデバイスで情報を取得したり発信したりすることが有用であることもわかりました.また,誰かがウェブにアクセシブル(マシン・リーダブル)な形で情報を載せれば,善意と技術がある第三者がその情報を加工して,他の情報やサービスと合わせて,全てのユーザに有用な情報を公開できることもわかりました.TwitterやUstreamなどの新しいサービスによって多くの情報が流れ,情報リテラシーを持っていれば情報の信頼性が見分けられるので,自分が必要としている情報をそこから見つけられることもわかりました.アクセシブルなウェブが当たり前の社会になっていれば,このような非常時に必要な情報が手に入るのです.
私がこのウェブページ「簡単ユニバーサル・ウェブ」を書いたのは,高齢者や障害者を含む,誰もが簡単に利用できるわかりやすい(別の表現をすれば利用者に優しい,あるいはユーザビリティが高い,さらにアクセシビリティにも配慮している)ウェブサイトを構築する方法を,ウェブの初心者にもわかるように示したかったからです.しかも,ウェブに関する知識をできるだけ要求せずに,ウェブの標準に準拠したユニバーサルなウェブサイトを簡単に作る方法を示したいと思っています.(ユーザビリティとは使いやすさのことです.アクセシビリティとは,障害のあるなしなどの個人の状態に関わらず,誰でもが利用できるようにすることです.)
2.3 使いにくいWebの例
まだ何も学んでいない段階ですが,下記課題をやってみてください.この授業の後半で,もう一度同じ課題に取り組むと,自分の知識や理解が深まっていることが分かると思います.
2.3.1 課題:使いやすいWebと使いにくいWebを探す
皆さんが普段使うサイトで,「使いにくい」サイトはないですか? 何が原因で使いにくいのでしょう? 使いやすいサイトと使いにくいサイトをいくつか取り上げて、その理由を考えてみてください.本ページの「ウェブのユーザビリティ」を読んだり,『標準 ウェブユーザビリティ辞典』を参考にしたりすることをお薦めします.
使いやすいと思うサイトと使いにくいと思うサイトに対して皆さんが気づいた点を,「ISO 9241-151 ウェブのユーザビリティ」と比較してみてください.ほぼ一致していることに気づくと思います.最終課題でサイトを構築するとき,何に気をつければよいのか,これでわかりましたよね.(気づいていてもそれを実現するのは簡単ではないけれどね.)
参考:
- 使いやすいサイト,使いにくいサイト,それぞれ2,3個ずつピックアップ.
- 誰が使いにくいのか.自分,障害者,高齢者,初心者,...(ターゲットユーザを変えると見方も変わる)
- わかりやすいレポートにする工夫:サイトのURL,画面キャプチャ,理由,...
2.3.2 デモ:視覚障害者のWeb利用
全盲の視覚障害者のWeb利用のデモとして,無料でオープンソースな「NVDA(NonVisual Desktop Access)日本語版」というスクリーンリーダをお見せします.(Windowsを利用している人は,「ダウンロード」からNVDA日本語版をダウンロードして自分のパソコンにNVDAをインストールできます.操作方法は,PC全般の操作は「コマンド一覧」,Web閲覧は「NVDA日本語版 操作ガイド」が参考になると思います.)
いくつかのサイトを読み上げてみますので,以下2点を考えてください.
- 画面全体を眺望できる視覚表示と,流れては消えてしまう音声表示の違い.
- 見た目は同じでも,音声でも使えるサイトと使いにくいサイト或いは全く使えないサイトがある.
- 新聞社のサイト
- 大学サイト
- Webショッピングのサイト
- 公共(地方自治体)サイト
- Gmail,Google検索
- SNS
- その他
総務省の情報アクセシビリティのサイトでは「障害者のウェブページ利用方法の紹介ビデオ」を公開しているので,これもぜひ見てください.
見た目は似ているのに,音声表示で聞くと,ユーザビリティやアクセシビリティが全く違うサイトがあることに驚きませんか.また,アクセシビリティに配慮したページは,ユーザビリティも高いことが多いです.Web標準に準拠し,少し配慮するだけで,ユーザビリティもアクセシビリティも高いサイトを制作できます.
3. Web標準,HTML,CSS
ここでは,誰もが使いやすいウェブを作る際に重要なキーワードとなる「Web標準」,そしてそれに付随する技術であるHTMLとCSSについて簡単に説明します.
3.1 ウェブ標準
ウェブ標準とは,W3Cが策定した技術仕様に則ってサイトを作成(コーディング)することを言います.
- コンテンツの構造をHTMLでマークアップし,そのデータの意味(semantics)をh1やtableなどのタグで示す.
- コンテンツの表現(どのように表示するか)はCSSで指定する.
- コンテンツのインターラクションはJavaScriptで与える.
今の時代のウェブサイトは,このウェブ標準に則って作成することが求められているし,クールな方法です.しかし,データ構造をHTMLでマークアップし,データのプレゼンテーションをCSSで指定することをせずに,マークアップでデータの見せ方まで指定してしまっているウェブサイトが多いです.また,そのような間違った教え方をする人もたくさんいらっしゃいます.
3.2 HTML
ウェブは,HTTP(HyperText Transfer Protocol)という手順に従って,ウェブブラウザ(User Agent)とウェブサーバがデータをやりとりします.やりとりされるデータは,HTML (HyperText Markup Language)という文法に則って記述されています.HTMLは,その名が示すように,ハイパーテキスト+マークアップ言語です.
- ハイパーテキスト:
- ある情報が別の情報とリンクされていて,ひとつの情報から次から次へと関連する情報を呼び出せるような仕組み.HTMLならばリンクをクリックすると別のウェブページにジャンプしますが,これがインターネットにまたがったハイパーテキストの部分です.
- マークアップ言語:
- データの意味をタグという目印でマークすること.タグでマークアップすることで,データそのもの以外に,データの意味も記述できる.
データはHTMLという文法に従って書くと言いましたが,HTMLという文法に従ってデータ構造をマークアップ(タグ付け)すると言った方が適切かも知れません.たとえば<h1>タグで,そのデータが見出しであることをウェブブラウザに示すことができます.
3.2.1 マークアップの例
下記HTMLでマークアップの例を見てみましょう.
<html>
<head>
<title>初めての授業</title>
</head>
<body>
<h1>初めての授業</h1>
<p>今日<strong>はじめて</strong>,東京女子大学で授業をしました.</p>
</body>
</html>
このデータは<html>というタグで始まって,</html>というタグで終わっています.htmlタグは,このデータがHTMLであることを示しています.
このデータは次に,<head>から</head>までのヘッダ(見出し)部分と,<body>から</body>までのボディ(本文)部分に分かれています.ヘッダ部分には,このHTMLページのタイトルを記述できます.ボディ部分に本文を書きます.
他にも色々なタグが使われていますが,最後に「<strong>はじめて</strong>」を説明しておきます.このstrongタグは,このタグで囲まれた部分を強調して表示することを示しています.
このようにHTMLでは,データそのもの以外に,(そのデータが何であるかという)データの意味(semantics)も記述することができます.
ここで注意すべきことは,strong要素は,タグで囲んだ部分を強調して表示して欲しいということだけを示しているだけで,どのように強調表示するかまでは定めていないということです.実際の強調表示方法は,htmlデータを表示するウェブブラウザによって異なります.画面に表示するブラウザはstrong要素を太文字で表示することが多いようです.音声ブラウザは,strong要素を太い声で読み上げることで強調表示するかも知れません.(strong要素をどう表現するかはスタイルシートで設定することができます.)
3.2.2 HTMLとワープロの違い
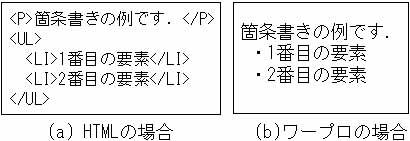
図1を例にとって,この「マークアップ」の重要性と,それがいかに誤解されて又無視されているかについて述べます.
図1a)は,この一群のデータが箇条書きのリストであることを,箇条書きリストのタグ<ul>とリストの各要素を示すタグ<li>を使って示しています.( 注:図1(a)の要素名は小文字で書くのが正しいです.)
ワープロはこれとはまったく違います.図1b)に示すように,ワープロの場合は,中点で始まる文章を少し字下げして並べることで視覚的に箇条書きリストを表現しています.(Wordはもう少し賢いので,Wordのスタイルを適切に使えば,意味をある程度表すこともできます.)

ウェブブラウザは図1a)のようなHTMLを元に,画面には図1b)のように表示します.ウェブブラウザが表示するHTMLページとワープロの画面は非常に似ていますが,HTMLに書かれているのはデータとその意味だけで,それをどういう風に視覚的にレイアウトして表示するかはウェブブラウザに任されています.ですから音声表示専用のウェブブラウザは,耳で聞いたときに分かりやすいように箇条書きを表示することが可能です.(例えば,「リスト2項目.1番目の要素.2番目の要素.リスト終了」)
HTMLとワープロの違いをわかっていただけましたか? ワープロは文字をレイアウトすることで視覚的にデータの意味を暗示しています.HTMLではデータをマークアップすることで,明示的にデータの意味を表現できます.そしてそのデータをどう表現するかはスタイルシートとウェブブラウザーに任されているのです.ところが世の中には,このことを無視してHTMLのタグを使ってレイアウトしてしまっているウェブページが未だ多いのです.
3.2.3 構造化の例
ウェブでは,HTMLのマークアップによって,下記のような構造を表すことができます.
- ページの構造:
- HTML5では,ページによく見られる構造をマークアップできるようになりました.たとえば,header要素がヘッダー(ロゴやページタイトルや検索フォームやナビゲーションメニューなど),footer要素がフッター(著作権表示や連絡先などのページの情報),nav要素がナビゲーション機能(ページ内リンクやサイト内のほかページヘのリンクなどのナビゲーション機能.メニューや目次など),main要素が主なコンテンツ,aside要素がその他のコンテンツ(補足や参考資料や広告)を示します.
- 見出し:
卒論でいえば,h1要素が題目,h2要素が章,h3要素が節,h4要素が項に相当します.見出し要素を使うことで,長いページを意味のあるまとまりで階層的(章,節,項)に区切り,その内容の「見出し」をつけることができます.きちんと見出しが付いた文章は,晴眼者にとっても読みやすいと思います.見出しは大きな文字で表示されることが多いので,ページをざっと眺めるだけで,どこに何が書いてあるのかがつかめるし,目的の箇所に移動するのも簡単です.
後で説明する,ChromeのScrollbar of ContentsやFirefoxのHeadingsMapを使えば,任意の見出しに簡単にジャンプできるようになります.このような機能がブラウザにあれば,目次を作らなくても,長い文書の中の必要箇所に簡単にジャンプできるようになります.視覚障害者用のブラウザには,見出し間を簡単にジャンプする機能が付いていて,長いページの中から目的の箇所に移動したり,ページの概要を把握するのを容易にしています.
ページに見出しをマークアップすることで,あるサイトでは,晴眼者・視覚障害者とも,最大2倍早く情報を見つけることができることや,その効果が視覚障害者に対してより大きいことが分かっています.(T. Watanabe, "Experimental Evaluation of Usability and Accessibility of Heading Elements", W4A, (2007))
- 表(テーブル):
表は,2次元のデータの関係を表しています.画面で見れば縦横の関係がすぐ分かりますが,音声で聞くと,どの行のどの列かがわかりません.しかしtable要素でマークアップすれば,視覚障害者用の音声ブラウザは,どの行のどの列かも教えてくれるので,視覚障害者にも理解しやすくなります.さらに表の見出しをth要素でマークアップすれば,(現代文化学部の)教員数が42であることがわかるように読み上げることもできます.
東京女子大学の学部構成 学部名 学科数 教員数(名) 学生数(名) 文理学部 7 93 2460 現代文化学部 3 42 1100 - リスト:
- 箇条書き,順序付きリスト,定義リスト(ここで使っているのがこれ)は,それぞれ,ul要素,ol要素.dl要素でマークアップできます.適切な要素でマークアップすることで,お互いの関係がユーザーにわかりやすくなります.
3.3 CSS
HTMLと並んで重要なのが CSS (Cascading Style Sheets)です.ウェブでは,データの見栄え(見せ方,表示方法,プレゼンテーション)は,HTMLではなくてCSSなどのスタイル言語を用いて指定します.つまり,データ構造をHTMLでマークアップし,データのプレゼンテーションをCSSで指定するのが,ウェブページの正しい(つまり,ウェブの標準に従った)作成方法です.
CSS(Cascading Style Sheets)では,画面,印刷,スライド,音声といった表示メディアごとに表示スタイルを指定できます.この仕組みを使うと,ウェブページを画面で見るときはゴシックフォントで表示し,印刷して読むときは新聞などで使われている明朝体フォントで表示し,音声で表示するときは本文は一郎君の声でリンク部分は花子さんの声で読み上げるというように,表示メディアに適した表示スタイルを使い分けることができます.しかもCSS2では,ウェブページの製作者が指定した表示スタイルを置き換える形でユーザが指定した表示スタイルを使うことができます.たとえば弱視のユーザならば,フォントサイズを大きくしたり色のコントラストを明確にしたりした自分専用のスタイルシートを使って,ウェブを見ることができます.(CSS3を使えば細かな見栄えの指定などが可能になりWebの表現力が増します.)
[CSSの力]:スタイルシートを切り替えて表示を変える例
- CSS Zen Garden:
- 非常に有名なサイトです.同じコンテンツなのに,CSSを切り替えることでクールなデザインに生まれ変わることに驚くと思います.
- ある研究会用に作成した発表資料 「ウェブ・アクセシビリティ向上の要件」:
- このページの「表示切り替え」ボタンを押すか,アクセスキー+D とすると,プレゼンテーションを決めているスタイルシートがはずされて,素のテキスト表示になります.書いてある内容は同じなのに,スタイルシートのあるなしで,これだけ見栄えが異なることに驚くでしょう.
- 表示メディアに応じたスタイルシート:
- この教材は画面幅や画面表示か印刷かによってCSSを切り替えるようになっています.例えばページ最上部のナビゲーションバーは,スマホのように幅が小さい画面ではハンバーガーメニューに折りたたまれて表示されます.幅の広いテーブルをスマホで表示すると,狭い画面でも読めるように横にスクロールできるようになります.画面表示ではほとんどのコンテンツは折りたたんで表示されますが,印刷時は全て展開されます.印刷時はリンクのURLも表示されます.このような工夫をすることで,ユーザの環境に適した表示ができるようになっています.便利だと思いませんか.(こうした機能の多くはBootstrapというフレームワークで実装しています.)
HTMLとスタイルシートを分離するメリットをわかっていただけましたでしょうか.スタイルシートを使わずにHTMLの要素中に文字の色や大きさなどの属性を指定してしまうと,表示スタイルとHTMLのデータを分離できなくなってしまいます.表示スタイルを指定したいときはスタイルシートを使うようにしましょう.
3.3.1 スタイルシートの例
以下を理解するには(HTMLや)CSSの基礎知識が必要となりますが,それは後で説明することにして,CSSで何ができるかの具体例を書きます.
下記の例では,ウェブページは黒色の背景の上に白色の文字で表示されます.h1見出しは2.5倍大きな太字でセンタリングして表示されます.また,文字の一部が赤色で表示されます.
上記(JSBinという名前のツールを使用しています)の「HTML」や「CSS」タブをクリックすると「Output」を生成しているソースのHTMLやCSSが表示されます.自分で編集するとそれに応じて即座にOutputが変わりますので,HTMLの中身やCSSの中身を自分で書き換えてみて,Webの表示(Output)がどのように変わるか確かめてみてください.
下記の例では,リスト要素を水平な箱の連結として表示しています.ページ幅が狭くなると,箱が折り返されます!
どうです.CSSを使いこなせばいろいろなことができるのがわかるでしょう!
3.4 HTMLの要素でレイアウトしてしまう間違い
ウェブ標準を無視して,あるいは無知なために,HTMLの要素でレイアウトしてしまう間違いを2例挙げます.
3.4.1 太文字にするためにstrong要素を使う間違い
strongは強調表示するための要素です.ほとんどのウェブブラウザはこの要素を太文字で表示しますが,太文字で表示するための要素ではありません.太文字を使いたいならば,CSS(スタイルシート)で,font-weight:bold;のように指定すべきです.
3.4.2 画面上にきれいにレイアウトしたいためにtable要素を使う間違い
下例に示すようにtableは表を作るための要素です.表では,縦方向や横方向に並んでいるデータにはお互いに関係があります.下記の例ならば,左側一列に並んでいるデータはコンピュータに関するデータで,右側の列は人間に関するデータです.横方向に見ても,各行ごとに両者で対照的な性質が書いてあります.
| コンピュータ | 人間 |
|---|---|
| とても高速 | とても低速 |
| エラーなし | エラーだらけ |
table要素を使うときれいに縦横にレイアウトできるので,table要素をレイアウトのためだけに用いているケースが多いです.たとえば,下図2のように,ページ上端に広告記事,左端に今日の天気と株価の表示,右上端に本文,右下端にその他の記事が表示されているようなニュースサイトは,table要素で簡単に実現できます.
| 広告記事 | |
| 今日の天気 | トップ記事は目に付きやすい位置にレイアウトされます. |
| 株価 | その他の記事 |
<table style="padding:5px;" >
<tr>
<td colspan="2" class="LT_ad" style="width:50; background-color:#EEEEEE;">広告記事</td>
</tr>
<tr>
<td style="width:50; background-color:#EEEEEE;">今日の天気</td>
<td style="width:100">トップ記事は目に付きやすい位置にレイアウトされます.</td>
</tr>
<tr>
<td style="width:50; background-color:#EEEEEE;">株価</td>
<td style="width:100; background-color:#EEEEEE;">その他の記事</td>
</tr>
</table>
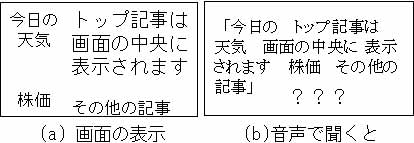
でも,このページでは,左と右の同じ高さに並んでいる情報には何の関連もありません.これらの情報はレイアウト上同じ高さに来ているだけです.このようなページを音声表示すると,古い(テーブル要素に対応していない)音声ブラウザは,たまたま同じ高さに並んでいる情報を続けて読み上げるので,音声で聞いている視覚障害者にはちんぷんかんぷんなことになってしまいかねません.このような音声ブラウザでレイアウトテーブルを読み上げるとどうなるかという例を図3に示します.

ただし,音声ブラウザがテーブルをどういう順番で読み上げるかに配慮し,また,th要素やsummary属性などのテーブルの構造を表す要素を用いないようにすれば,table要素をレイアウト的に使っても問題があまり生じないようにできます.
図4にCSSのflexboxを使ってレイアウトする例を示します.(このソースを理解するためには,XHTMLやCSSの基礎知識が必要になりますが,それは後で解説します.)
図5にCSSのpositionプロパティを使ってレイアウトする例を示します.
上記ソース例に示すように,HTMLソースに書いてある順番と画面に表示される順番を異なるようにすることもできます.音声ブラウザはHTMLソースに書かれている順番に読み上げるので,この性質を上手に使えば,トップ記事を画面上は右真中に表示し,音声では最初に表示されるようにすることもできます.
3.5 正しい仕様に準拠しない間違い
上記のほかに,HTML 3などの古い仕様でウェブページを書いている,あるいは HTML 4.01を使っていても古い仕様の考え方を引きずっているウェブページが多いです(図6).授業などでも,こういう古い仕様が教えられているケースをよく見かけます.
ウェブが普及したとき,NetscapeとInternet Explorerのブラウザ戦争がありました.両ブラウザはシェア獲得を目指して,独自の機能を備えていきました.Internet Explorerのmarquee要素もこの一例です.このようににHTMLの機能が異なると,ブラウザごとにHTMLを用意しなければならず,ウェブの発展が阻害されてしまいます.このような背景の下で,ウェブの標準仕様を定めている国際コンソーシアムW3Cが1997年に公開したのが HTML 4です.HTML 4は,文書構造とプレゼンテーションを分離する考え方が取り入れられました.この結果,アクセシビリティにも配慮できるようになりました.HTML4をXMLの枠組みで捉えなおしたのが,XHTML 1.0です.現時点でも,(HTML 4.01または)XHTML 1.0に従ってウェブページを作成することもできますが,HTML5がW3Cの正式勧告になった2014年度後半以後は,HTML5で文書をマークアップするのが望ましいと思います.CSSもCSS2の他にCSS3が使えるようになっているので強力な表現力を持っています.
残念ながらHTML 4.01は,古いバージョンのHTMLの互換性のために,文書構造とプレゼンテーションを分離しない書き方も許容してしまいます.したがって,スタイルシートを一切使わなくても,HTMLの要素や属性で,プレゼンテーションを指定できてしまいます.
<body bgcolor="red" text="blue"> <p align="left">2005年8月4日<br> <bold>鈴木一郎</bold> </p> ...
ウェブブラウザがこのような古い考え方のページを問題なく表示できるから,CSSを使わない方が簡単だから,新しい仕様を覚えるのは面倒だから,そういう理由で古い方法を使い続けるのはやめましょう.文書構造をHTML5でマークアップし,プレゼンテーション(データの表示方法)をCSSで指定するのが,現在の標準です.