8. ウェブのユーザビリティ
どんなに凝ったデザインのサイトでも,使いにくければユーザは利用してくれません.そのサイトが使いやすいかどうかは,ユーザの立場に立って考えなければわからないのです.つまり,「ユーザ中心の設計思想(User Centered Design)」に立って,「ユーザビリティ(使いやすさ)」を考えることが重要です.高齢者や障害者を含む多様なユーザに注目すると,ユーザビリティは必然的に「ユニバーサルデザイン(できるだけ多くのユーザが利用できるようにデザインすること)」や「アクセシビリティ」につながっていきます.ウェブは新しいメディアなので,正しい作り方のルールが定まらないうちに普及してしまいました.今こそ,「ウェブサイトを正しく作る」ことが重要です.まず,ユーザビリティから説明します.
8.1 ユーザビリティ
ISO 9241では,ユーザビリティを「特定のコンテキストにおいて,特定のユーザによって,ある製品が,特定の目標を達成するために用いられる際の,効果・効率・ユーザの満足度の度合い」と定義しています.つまりユーザビリティには,3つの下位概念があるわけです.これがわかっていれば,ユーザビリティを測定することができます.
- 効果:ユーザが特定の目標を正確に完全に達成できること.
- 効率:効果を実現するために必要な資源が多いとか少ないとかいうこと.無駄がないこと.
- 満足:製品の使用に関して不快感が無くて肯定的な態度をもてること.
また,ヤコブ・ニールセンは,「ユーザビリティの特性」として5点を上げています.
- 学習しやすさ
- 効率性
- 記憶しやすさ
- エラー発生率
- 満足度
8.2 ISO 9241-151 ウェブのユーザビリティ
ISOでは,ウェブのユーザビリティを取り扱う規格(ガイドライン)として,ISO 9241-151 "Ergonomics of human-system interaction -Part 151: Guideance on World Wide Web user interface"を策定しました.ウェブ・ユーザビリティの要点がよく分かると思うので,ドラフト版の目次(一部)の荒訳(見出しだけを見て訳したので誤訳をしている可能性あり)を下記に示します.詳細は,ISO 9241-151を購入して勉強してください.
- 6 デザイン方針
- 6.1 原則
- 6.2 Webアプリケーションの目的を決定する
- 6.3 ターゲットユーザグループを分析する
- 6.4 ユーザのタスクを分析する
- 6.5 アプリケーションの目的とユーザのゴール(意図)を一致させる
- 6.6 Webアプリケーションの目的を認識する
- 6.7 異なるデザインゴールに優先度を付ける
- 6.8 Webコンテンツのアクセシビリティ規格を守る
- 6.9 ソフトウェアのアクセシビリティ規格を守る
- 6.10 サイトとその運営者をはっきりさせる
- 6.11 サイト間の戦略を一貫する
- 7 コンテンツのデザイン
- 7.1 コンテンツの概念モデル
- 7.1.1 原則
- 7.1.2 概念モデルをデザインする
- 7.1.3 ターゲットグループとタスクに対してコンテンツが適切か
- 7.1.4 コンテンツの完全性
- 7.1.5 コンテンツを適切に構造化する
- 7.1.6 コンテンツの粒度
- 7.2 コンテンツの対象と機能
- 7.2.1 原則
- 7.2.2 コンテンツ,構造,表現の分離
- 7.2.3 適切なメディアの選択
- 7.2.4 最新版にメンテナンス
- 7.2.5 最終更新日時を明記する
- 7.2.6 サイトの運営者とコンタクトできるようにする
- 7.2.7 オンラインでユーザからのフィードバックを受け付ける
- 7.2.8プライバシーポリシーとビジネスポリシー
- 7.2.9 個人に
- 7.1 コンテンツの概念モデル
- 8 ナビゲーションと検索
- 8.1 はじめに
- 8.2 全体的なガイダンスとナビゲーション
- 8.2.1 ナビゲーションをユーザ主導(self-descriptive)にする
- 8.2.2 ユーザに自分がいる場所を示す
- 8.2.3 複数のナビゲーション方法を提供する
- 8.2.4 別のナビゲーションパスを提供する
- 8.2.5 ナビゲーションにかかる労力を最少にする
- 8.3 ナビゲーションの構造
- 8.3.1 原則
- 8.3.2 適切なナビゲーション構造を選択する
- 8.3.3 ナビゲーション構造の深さ対幅
- 8.3.4 意味をなす方法でナビゲーションを体系化する
- 8.3.5 タスクベースのナビゲーションを提供する
- 8.3.6 複数のステップからなるタスクにおいて明確なナビゲーションを提供する
- 8.3.7 異なるナビゲーション構造を重ねる
- 8.3.8 有益なホームページ
- 8.3.9 ホームページから重要な情報に直接アクセスできる
- 8.3.10 Start (splash) screens
- 8.3.11 新規ウィンドウを不必要に開かない
- 8.4 ナビゲーションの構成要素
- 8.4.1 原則
- 8.4.2 ナビゲーションの概要を提供する
- 8.4.3 ナビゲーション用リンクの可視性を保つ
- 8.4.4 ナビゲーション要素とコンテンツの一貫性
- 8.4.5 ナビゲーション要素の位置を一貫させる
- 8.4.6 複数のレベルを可視化する
- 8.4.7 ナビゲーションの概要を分離する
- 8.4.8 サイトマップを提供する
- 8.4.9 重要かもしれないコンテンツにはクロスリンクを張る
- 8.4.10 動的なナビゲーション要素を明らかにする
- 8.4.11 ホームページに戻るリンク
- 8.4.12 上の階層に戻る
- 8.4.13 「元に戻す」機能を提供する
- 8.4.14 長いページを分割する
- 8.4.15 はっきりとしたアクティベーション
- 8.4.16 リンク切れ
- 8.5 検索
- 8.5.1 原則
- 8.5.2 検索機能
- 8.5.3 検索結果
- 8.5.4 検索の利用
- 8.5.5 再検索と絞り込み
- 9 コンテンツの表現
- 9.1 はじめに
- 9.2 人間の知覚に対する注意深い(Observing)?原則
- 9.3 ページデザイン上の問題
- 9.3.1 ページ全体の情報
- 9.3.2 一貫したページレイアウト
- 9.3.3 一貫したタイトル情報を付ける
- 9.3.4 新規コンテンツを認識する
- 9.3.5 一時的な状態を視覚化する
- 9.3.6 ユーザの(想定)表示画面の大きさにコンテンツをフィットさせる
- 9.3.7 重要な情報を見るためにスクロールさせない
- 9.3.8 水平スクロールをしない
- 9.3.9 色を用いる
- 9.3.10 フレームは注意して用いる
- 9.3.11 フレームを使うときは代替策も提供する
- 9.3.12 関連したサイト間の一貫性
- 9.3.13 ページレイアウトを決めるときは適切な技法を用いる
- 9.3.14 サイトのすべてのページを識別する
- 9.3.15 印刷版を提供する
- 9.3.16 “white space”の使用
- 9.4 リンクのデザイン
- 9.4.1 原則
- 9.4.2 リンクの識別
- 9.4.3 隣接するリンクを区別できるようにする
- 9.4.4 トランザクションとナビゲーションのリンクを区別する
- 9.4.5 リンクの手がかり(cue)からリンクの目的(target)を推測する
- 9.4.6 ナビゲーションリンクにはなじみがある用語を用いる
- 9.4.7 リンクのラベルで説明されるようにする
- 9.4.8 既読リンクはハイライトする
- 9.4.9 特殊なターゲットへのリンクに印を付ける
- 9.4.1 新規ウィンドウを開くリンクに印を付ける
- 9.4.2 アクションをもたらすリンクとナビゲーションリンクを区別する
- 9.4.3 ページ内リンクを区別できるようにする
- 9.4.4 リンクの長さ
- 9.4.5 冗長なリンク
- 9.4.6 リンクのやり過ぎを避ける
- 9.4.7 ブックマークとしてのページタイトル
- 9.5 インターラクションのObjectを選択する
- 9.6 テキストのデザイン
- 9.6.1 テキストの読みやすさ
- 9.6.2 斜め読みを支援する
- 9.6.3 ライティングスタイル
- 9.6.4 テキストの質
- 9.6.5 情報単位/ページあたりのテキストの質
- 9.6.6 用いる言語を明確にする
- 9.6.7 テキストサイズをユーザが変更できるようにする
- 10 デザインに関する一般論
- 10.1 文化的な多様性と多言語利用に対応してデザインする
- 10.1.1 原則
- 10.1.2 Showing relevant location information
- 10.1.3 Identifying supported languages
- 10.1.4 Using appropriate formats, units of measurement or currency
- 10.1.5 Presenting text in different languages
- 10.2 ヘルプを提供する
- 10.3 エラーページ
- 10.4 URLの命名
- 10.5 許容できるダウンロード時間
- 10.6 一般的に用いられている技術と標準を用いる
- 10.7 Webのユーザインターフェースをロバスト(堅牢)にする
- 10.8 入力デバイスに依存しないようにデザインする
- 10.9 (ページに)埋め込まれたオブジェクトが利用できてアクセシブルであるようにする
- 10.1 文化的な多様性と多言語利用に対応してデザインする
8.3 ユーザビリティ向上のポイント
「使いやすいサイトと使いにくいサイトを探す」課題や上記の目次などから,使いやすいサイトを制作するにはいくつかのポイントがあること,そのうちのかなりの部分は皆さんでもできることがわかると思います.
- 表現のデザイン(配色,ページのデザイン)
- 情報のデザイン(分類,コンテンツの配置,適切な見出し,情報量,図や絵の量)
- ナビゲーションを助ける(トップページに戻る機能,グローバルメニュー,タスクベースのメニュー,パンくずリスト,検索機能)
- インターラクションを提供する
- アクセシビリティに配慮する
- 一貫性(デザイン,分類)
- ユーザ中心設計(ユーザが知りたい情報,ユーザが想像するであろうサイト構造やナビゲーションに合わせてデザインする)
- Flashはよく考えて(必要なところに)使う
(最終課題に向けて,上記ポイントを実現するいくつかの実装技術も後で紹介します.)
8.4 ユーザビリティ(とアクセシビリティ)の評価手法
ここではウェブに限らず適用できる知識として,(後述するアクセシビリティも含めた)システムの評価方法をまとめておきます.ここで扱う内容の詳細は下記文献を読んでください(絶版になった本ありますが,本学の図書館には置いてあります):
- 黒須他:『ユーザ工学入門 -使い勝手を考える・ISO 13407への具体的アプローチ-』(共立出版)
- 富士通株式会社総合デザインセンター編:『よくわかるWebアクセシビリティ&ユーザビリティ』(FOM出版)
- 福田忠彦監修:『人間工学ガイド-感性を科学する方法-』(サイエンティスト社)
- 『Understanding Your Users -A Practical guide to user requirements. Methods, Tools, and Techniques-』(C. Courage and K. Baxter, ELSEVIER)
- 『標準 ウェブユーザビリティ辞典』(ソシオメディア編著,インプレス発行)の前半「基準編」では,ウェブ・ユーザビリティに必須の基準を100取り上げ,この100の基準を満たしているかどうかをチェックするだけで,サイトのユーザビリティを評価できるようにしています.
8.4.1 ユーザ分析とシステム評価の手法
『ユーザ工学入門』の表2.1では,ユーザ分析とユーザビリティ評価の2つの場面(開発フェーズ)に分けて評価手法を紹介しています.以下,本章で取り上げることを中心に,この表を若干書き換えて紹介します:
- ユーザ分析:(潜在する)問題点を発見するフェーズ
-
- ユーザ分析の方法1(ユーザの意見・態度を知る)
- 質問紙調査:有用性や信頼性が確認されている既存の尺度を用いるのが良い.設問の範囲では,効率的に大量のデータを収集できる.
- 個人面接(非形式的面接):時間はかかるが質問紙では得られない有用な情報がわかる可能性が高い.書き起しとその分析に手間がかかる.
- フォーカスグループ(グループインタビュー):個人面接より効率的でユーザの意見も出やすい.
- ユーザ分析の方法2(ユーザの生活世界を知る,フィールドワーク)
- 自然観察,参与観察:エスノグラフィ(人間行動のナチュラルな研究及び記録)の手法を利用したフィールドワークによって,ユーザの世界を(ユーザの発言ではなく日常行動を観察することで)深く理解する.
- 文脈における質問,人工物ウォークスルー,ユーザビリティラウンドテーブル,短縮版民族誌的インタビュー:詳細は『ユーザ工学』参照
- モデル化手法
- ヒューマンモデル,タスクの記述モデル,GOMSと目標記述モデル,KLM,言語的表現によるモデル
- システムのユーザビリティ評価:
-
- ユーザビリティテスティング:実際の製品やプロトタイプを用いて実際のユーザに使用してもらって,評価分析者が問題の発見を行うところが,心理学的実験法と異なる.
- ロギングツール
- 画面記録ソフト:BB Flashback Expressをはじめ,キーロガーや音声録音機能も持った画面録画ソフトは無料の物が色々あり,ビデオでPCの画面を撮影するよりも正確に記録をとれます.
- キーロガー:ユーザのキー入力を記録するソフト.(注意:パスワード盗難に悪用できるので,PCにインストールしてもウイルス対策ソフトに駆逐される.)
- 心理学的実験法
- (実験仮説が支持されるか否かを調べるために,)統制された実験条件のもとで課題を被験者に実行させる.実験のための実験的な課題を設定すると,実験結果を実際の利用場面に適用できないので注意.本当に調べたい文脈や環境を念頭に置いて,統制された実験が行えるような課題を設定することが重要.
- チェックリスト:既存のチェックリストを使用する場合と,ガイドラインや規格を元にチェックリストを作成する場合がある.
- ガイドラインや規格に基づいて作成した(或いは作成された)チェックリストを用いて複数の評価者が評価を行う.
- sHEM(構造化ヒューリスティック評価法)用のチェックリストもある
- その他,有用性や信頼性が確認されているチェックリストがいくつもあるので,適切な物を探して用いると良い.
- チェックツール:Webアクセシビリティのチェックツールなどがある.(ツールを用いると効率的な評価が可能になるが,そのツールでしか判断できない問題のみを評価していることに注意.人間にしか評価できない問題をチェックツールで評価することはできない.)
- インスペクション法:
- ヒューリスティック法:その分野に知識と経験がある評価者が,ガイドラインを参照しながら,システム(仕様書やプロトタイプしか存在しない場合も適用可)の問題点を発見する.たとえばウェブアクセシビリティの場合,JIS X 8341-3:2010(とウェブアクセシビリティ基盤委員会などが作成した解説資料)を元にアクセシビリティ問題を発見できる.
- 認知的ウォークスルー法:評価者が,ユーザの認知的行動(ゴールを達成するためのタスクの流れ)を想像しながら評価していく手法.たとえばウェブアクセシビリティの場合,スクリーンリーダを用いて,音声表示とキーボード操作だけでそのサイトを利用できるかチェックすることで,視力を用いることが出来ないユーザがそのウェブを利用できるか評価できる.
8.4.2 評価項目
8.4.2.1 客観評価(定量データと定性データ)
ユーザビリティの実験ならば,タスク達成率,タスク達成時間,質問紙,チェックリストやチェックツールの点などから定量的にユーザビリティを評価することができます.インタビューや観察の結果から定性的にユーザビリティを判断することもできますし,定性的なデータでもある程度まで定量的に分析することも可能です.
こうした客観的な評価以外に,眼球運動を測定してどこに注意を向けているかを判断したり,脳波や心拍数などの生理的な指標を用いて評価することもできるでしょう.メンタルワークロードを用いるのも有用です.また,ユーザの主観(感性)を科学的に評価する手法もあります.以下,そのような手法も紹介します.
8.4.2.2 主観評価
『人間工学ガイド』は,人の感性を科学する手法に焦点を当てて,下記の手法が紹介されています.(図1.1.2「手法選択のフローチャート」から抜粋.)
- 官能(主観)評価法:ユーザの主観的な感じ方を定量的に評価したい
- マグニチュードエスティメーション(ME)法:物理量と心理量の関係を知りたい
- 正規化順位法:順番をつけて簡単に比較したい
- 一対比較法:順番をつけて細かく比較したい
- SD(Semantic Differential)法:あるモノやある事についてのユーザの印象を知りたい
- 評価グリッド法:あるモノやある事について,ユーザがそれを評価している評価構造を知りたい
- 多覚的評価法:ユーザの振る舞いを客観的・定量的に評価したい
- 動作・行動分析:
- サーブリック法
- ワークサンプル法
- 眼球運動分析:
- FreeViewを用いた眼球運動分析法
- EMR-8Bを用いた眼球運動分析法
- 動作・行動分析:
- 複合評価法:いろいろな種類のデータを客観的に扱いたい
- プロトコル分析法:ある状況において人が動作する際にどんなことを考えているのかを知りたい
- シークエンス行動表記法:ある環境において人がどのような振る舞いをするのかを詳しく知りたい
官能(主観)評価法は,ユーザ評価の際にとても有用です.ここで紹介されている手法を勉強して適切に用いれば,ユーザの好みなどの主観を客観的・定量的に評価し,好みの順番をつけたり,その差が優位かどうかを検定したりできます.(各手法の詳細は,『人間工学ガイド』を調べること.実験の組み立て方からExcelで分析する方法まで,現場で必須の知識が詳細に紹介されているので,予備知識がなくてもこれらの手法を利用できますよ.)
8.4.2.3 メンタルワークロード
メンタルワークロードの詳細は『メンタルワークロードの理論と測定』(芳賀繁,日本出版サービス)をご覧ください.NASA-TLX (The NASA Task Load Index)というメンタルワークロードを簡易に測定できるツールの日本語版も紹介されています.科研費Kiki班用に作成した心的負荷研究ツール「KikiWWL」も公開されています.最近は,メンタルワークロードを簡易に評価できるチェックリストも作成されています.
8.4.3 ウェブ・ユーザビリティ評価スケール(WUS:Web Usability Scale)
富士通が作成した「ウェブ・ユーザビリティ評価スケール(WUS:Web Usability Scale)」は,21個の質問によって,「好ましさ」,「役立ち感」,「内容の信頼性」,「操作の分かりやすさ」,「構成のわかりやすさ」,「見やすさ」,「反応のよさ」の7要因の観点から,ウェブサイトのユーザビリティを評価するスケールです.
このスケールの詳細は,[1] 善方他:Webユーザビリティ評価スケール作成の試み,日本心理学会第65回大会抄録集,p924,(2001) 及び [2] 仲川他:ウェブサイトユーザビリティアンケート評価手法の開発,ヒューマンインタフェースシンポジウム2001 CD-ROM論文集,p445-448,(2001),を参照すること.以下,『よくわかる Webアクセシビリティ&ユーザビリティ 改訂版』(富士通 総合デザインセンター著,FOM出版)の199ページから,21個の質問項目を引用します.
| 好ましさ | 1. このウェブサイトのビジュアル表現は楽しい. |
|---|---|
| 2. このウェブサイトは印象に残る. | |
| 3. このウェブサイトには親しみがわく. | |
| 役立ち感 | 4. このウェブサイトではすぐに欲しい情報が見つかる. |
| 5. このウェブサイトにはわからない言葉が多く出てくる. | |
| 6. このウェブサイトを使用するのは時間の浪費である. | |
| 内容の信頼性 | 7. このウェブサイトに掲載されている内容は信用できる. |
| 8. このウェブサイトは信頼できる. | |
| 9. このウェブサイトの文章表現は適切である. | |
| 操作のわかりやすさ | 10. このウェブサイトの操作手順はシンプルでわかりやすい. |
| 11. このウェブサイトの使い方はすぐに理解できる. | |
| 12. このウェブサイトでは次に何をすればよいか迷わない. | |
| 構成のわかりやすさ | 13. このウェブサイトには統一感があると思う. |
| 14. このウェブサイトはメニューの構成がわかりやすい. | |
| 15. 自分がこのウェブサイト内のどこにいるのかわかりやすい. | |
| 見やすさ | 16. このウェブサイトの文章は読みやすい.(行間,文章のレイアウトなど) |
| 17. このウェブサイトの絵や図表は見にくい. | |
| 18. このウェブサイトを利用していると目が疲れる感じがする. | |
| 反応の良さ | 19. このウェブサイトでは操作に対してすばやい反応が返ってくる. |
| 20. このウェブサイトを利用しているときに画面が正しく表示されないことがある. | |
| 21. このウェブサイトを利用しているときに表示が遅くなったり途中で止ったりしてしまうことがある. |
いくつかの質問項目は反転している(その質問に当てはまるほどユーザビリティの低さにつながる)ことに注意されたし.
9. 多様なユーザ
9.1 ユニバーサルデザインで考慮すべきユーザ
『ユニバーサルデザイン実践ガイドライン』(日本人間工学会編,共立出版)の表I-3-1「ユーザ分類表」では下記のように分類されています.
- 特別な配慮を必要としないユーザ
- 健康な成年男子などがここに該当しますね.
- 感覚機能に配慮すべきユーザ
- 視覚に頼れないユーザ
- 視力に配慮すべきユーザ
- 聴覚に頼れないユーザ
- 聴力に配慮すべきユーザ
- 運動機能や体格に配慮すべきユーザ
- 車椅子利用者
- 手が使えないユーザ
- 動作に配慮すべきユーザ
- 筋力の弱いユーザ
- 発話に配慮すべきユーザ
- 左利きユーザ
- 小さい/大きいユーザ
- 認知機能に配慮すべきユーザ
- 初心者/熟練者
- 理解が苦手なユーザ
- 日本語・外国語が読めないユーザ
- そのほか
- デモグラフィック(社会的)や文化的な差異に対して配慮すべき場合
ウェブページは障害者も利用できるメディアですから,上記すべてのユーザに配慮して制作することが大事になります.
9.2 障害の分類
世界保健機関(WHO)で採択された,人間の生活機能と障害の分類法であるICF(International Classification of Functioning, Disability and Health)では,障害者の生活に関して多面的なとらえ方をしています.(厚生労働省が作成した日本語版:「国際生活機能分類-国際障害分類改訂版-」) ICFでは,人間の生活機能と障害を,「心身機能・身体構造」「活動」「参加」の3つの次元に影響を及ぼす「環境因子」と「個人因子」の相互作用として多面的にとらえています.ICFより前にあった分類「ICIDH(WHO国際障害者分類)」が身体機能の障害による生活機能の障害(社会的不利)を分類していたのに対して,ICFでは,生活機能というプラス面から見ることができるように視点を変えました.ICFは障害者だけではなくすべての人の健康状態を扱っています.
WHOの国際分類では,障害を含む健康状態は「ICD-10 国際質病分類第10版」で病因論的に分類されていますが,ICFは健康状態に関する生活機能と障害を分類しています.
ウェブ・アクセシビリティは,ICFの要素の「心身機能・健康状態」による問題点(機能障害や利用制限)を解消するにはウェブをどう制作するべきか,を考えていると言ってよいと思います.ウェブ・アクセシビリティに配慮したコンテンツを増やすことによって,機能障害がある利用者でもウェブを利用できる,彼らの活動(学習,社会参加,コミュニケーション,商売など)を妨げないようにしようというわけです.
ウェブ・アクセシビリティを考える際,病因に焦点を当てたICD-10よりも,ICFの心身機能(Body Functions)に焦点を当てたほうが,ある(特定の)心身機能を持つ利用者のウェブ利用上の問題点を検討しやすいと思います.ICFでは心身機能だけでも極めて細かく分類していますが,ウェブ・アクセシビリティと関連が深そうなものを「国際生活機能分類-国際障害分類改訂版-」からピックアップします.
- 心身機能:
- 第1章 精神機能
- 全般的精神機能
- b110意識機能,b114見当識機能,b117知的機能,...
- 個別的精神機能
- b140注意機能,b144記憶機能,b147精神運動機能,b152情動機能,b156知覚機能,b160思考機能,b164高次認知機能,b167言語に関する精神機能,b172計算機能,...
- 第2章 感覚機能と痛み
- 視覚および関連機能
- b210視覚機能,...
- 聴覚と前庭の機能
- b230聴覚機能,...
- その他の感覚機能
- b265触角,...
- 痛み
- ...
- 第3章 音声と発話の機能
- b310音声機能,b320構音機能,b330発話の流暢性とリズムの機能,...
- 第4章 心血管系・血液系・免疫系・呼吸器系の機能
- ...
- 第5章 消化器系・代謝系・内分泌系の機能
- ...
- 第6章 尿路・性・生殖の機能
- ...
- 第7章 神経筋骨格と運動に関連する機能
- 関節と骨の機能
- b710関節の可動性の機能,b715関節の安定性の機能,b720骨の可動性の機能,...
- 筋の機能
- b735筋力の機能,b735筋緊張の機能,b740筋の持久性機能,...
- 運動機能
- b750運動反射機能,b755不随意運動反応機能,b760随意運動の制御機能,b765不随意運動の機能,...
- 第8章 皮膚および関連する構造の機能
- ...
ICFの心身機能の分類を見ることで,配慮すべきユーザを見落とすことを防げそうな気がします.
9.3 認知科学的な考え方
ICFの心身機能だけに注目すると,ウェブ・アクセシビリティの対象となるユーザを把握しきれません.「意図をもって行動する人間」のウェブ利用(情報取得や操作)にも注目しなければならないのです.そこで,今度は認知科学に焦点をあて,認知心理学者でもあるD.A.ノーマンの「行為の7段階理論」を紹介します.(参考:『誰のためのデザイン?』,D.A.ノーマン著,野島訳,新曜社)
何かをするときは,何をしたいかという漠然とした目標(ゴール)がある.そのゴールを実現するために人間は意図をもって何かを実行し,その結果が得られる.その結果が意図したものとなっているかどうか評価を行い,ゴールが達成されていればそれで終わる.具体例をあげると,
- ゴールの形成:このサイトの障害者について書いてある内容を詳細化する.
- 意図の形成:障害者の公式な分類を勉強しよう.
- 行為の詳細化・行為の実行:ブラウザにフォーカスを移して,検索窓に「障害」と入れてENTERキーを押す.
- 外界の状況の知覚:検索結果が表示された.
- 外界の状況の解釈:検索結果を個別に調べる.
- 結果の評価:ICFが使えそう.
となります.
あるいは,人間の情報処理過程に焦点を当てて考えると,以下のプロセスで表現できます.
- 知覚システム:視覚・聴覚・触角などの知覚プロセッサが,それぞれ得た知覚情報を処理し,視覚イメージストアや聴覚イメージストアなどに一時的に情報を蓄える.
- 認知システム:イメージストアに蓄えた情報の意味を解釈する.処理した情報は短期記憶や長期記憶に記憶される.また,意味の理解や判断なども行われる.
- 運動システム:認知システムの処理の結果,意図をもって外界に働きかける.
ノーマンの「行為の7段階理論」よりも狭い範囲で人間の情報処理過程を詳細化していることが分かると思います.また,「外界の状況の解釈」や「認知システム」はかなり複雑な過程で,ユーザが持っている知識や経験やメンタルモデルによっても,結果が異なります.ここの判断を誤るとうまくいかず失敗するわけです.
9.4 ウェブ・アクセシビリティとの関連
このように考えると,ウェブ・アクセシビリティとは,身体機能の「知覚」障害を補う手段を提供すること,心身機能の「解釈」の問題を回避すること,身体機能の障害による「運動・操作」の問題を回避すること,であることがわかります.そしてこれが,WCAG 2.0の4原則の最初の3つ:知覚,理解,操作に対応しているわけです.でも実際のユーザは,ICFの心身機能にリストアップされているような多様な特性を持ち,複数の障害を持っている場合もあります.つまり,『ユニバーサルデザイン実践ガイドライン』のユーザ分類表にあるように,横軸に心身機能の特性,縦軸に人間の情報処理過程を並べたマトリックス(2次元の表)を作って,セルごとに,どのような問題が生じる可能性があり,どのように配慮すべきか,を検討する必要があります.
ウェブ・アクセシビリティへの対応が難しいのは,この横軸が排他的ではなく,ユーザによって複数の特性を持っていることがあります.たとえば,ユーザによって知識や経験が異なりますので,身体機能に障害があっても上手に問題を回避できるユーザもいれば失敗しやすいユーザもいます.また,同じウェブコンテンツであっても,ユーザによってその利用目的が異なるかもしれません.このように多様な要因が関係するので,「(障害を持つ)特定のユーザが,(支援技術をはじめとする)特定のユーザエージェントを使用して,特定のコンテンツを,特定の目的を持って利用する」ことをあらゆる場合に可能にしようというウェブ・アクセシビリティの達成を難しくしています.でも,すべての場合をカバーできなくても,(頻繁に生じる問題や致命的な問題などの)大事なところだけでも回避できていれば,ウェブ・アクセシビリティへの配慮に成功していると言えると思います.
なお,ここで高齢者について特に取り上げなかったのは,高齢者だから問題があるのではなく,高齢になると生じやすい心身機能の特性がウェブ利用の妨げになるからです.
10. ウェブのアクセシビリティ
『Webアクセシビリティ~ 標準準拠でアクセシブルなサイトを構築/管理するための考え方と実践~』(毎日コミュニケーションズ)が,ここに書いてあることを詳しく解説しています.本章では,この本の第1章「Webアクセシビリティを理解する」から,要点だけを取り上げます.第1章はウェブで公開しているので,皆さんも是非読んでみてください.
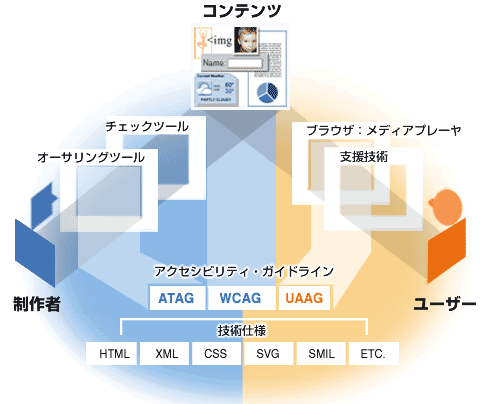
10.1 ウェブアクセシビリティの構成要素
ウェブのアクセシビリティを向上させるためには,どこに気をつければよいのでしょうか? ウェブの制作者だけに責任があるのでしょうか? それを考えるためにまず,ウェブアクセシビリティを構成する要素をまとめます.

(UAI研究会訳「Webアクセシビリティ」第1章の図1-12を引用)
ウェブのアクセシビリティが損なわれいているとき,これら構成要素のどれが関わっているかを考えておかないと,的外れな対応を要求することになるのでご注意あれ.
10.2 障害者・高齢者が出会う問題
前章で述べたように,「横軸に心身機能の特性,縦軸に人間の情報処理過程を並べたマトリックス(2次元の表)を作って,セルごとに,どのような問題が生じる可能性があり,どのように配慮すべきか,を検討」しなければ,障害者や高齢者が出会う問題を網羅することはできません.でも,たとえばWCAG 2.0は,専門家が集まって議論することにより,これらの問題をすべて検討し,重要なものをガイドラインや達成基準として列挙しているはずです.ここでは,全盲のユーザのウェブ利用の特徴を紹介します.
10.2.1 全盲の視覚障害者の音声によるウェブ利用の特徴
- 音声は一方通行,消えてしまう:
- 音声表示は一方通行で,音声化されたものから消えてしまう.音声利用では「眺望感がない」.
- ブラウジング:
- 晴眼者は,ページのあちこちを拾い読み(browsing)できるが,音声表示では,それができない.基本的には,ページの先頭から読まれるコンテンツを聞いていく受動的な読みになる.音は消えてしまうので,聞いたそばから忘れてしまうことも多い.しかし,カーソルキーやタブキーによる移動や見出しジャンプなどで,ある程度,ページをナビゲーション(目的となる情報を探すために主体的に素早く効率的に移動)し,ページをブラウジングすることもできる.この「音声利用者にページをブラウジングさせる工夫,音声利用者のナビゲーションを容易にする工夫」が極めて大事.
- 読み上げ速度:
- 視覚障害者は,晴眼者が聞きやすい速度の2倍以上の速さで聞いている.音声読み上げには時間がかかるが,早口で聞き取ることができれば,その時間を大幅に短縮できる.早口でも聞き取りやすい合成音声を作ることや,早口に慣れることが重要になる.
- 複数の声:
- たとえば(音声ブラウザの一つ)ホームページ・リーダーは,リンクを女性の声で読み上げるので,それがリンクであることがすぐに分かった.
- キーボード依存:
- 全盲の視覚障害者はマウスを使えない.だから,マウスでしか操作できないコンテンツは使えない.「キーボードで操作できる」ことが極めて重要である.
- 画像の代替(alt)属性:
- 全盲の視覚障害者は画像を見ることができない.だから,ボタンやリンクが画像でできていると,視覚障害者はそれらを押すことができない.でも,画像に代替情報(画像の内容や機能を文字で書いたもの.制作者はimg要素のalt属性として代替情報を付与する必要がある.)がついていると,スクリーンリーダはそれを読むので,画像の内容を理解したり,画像ボタン等を操作することができる.
- ページの先頭から読む:
- スクリーンリーダは,ページのタイトルを読んだ後,ページの先頭から読み始める.晴眼者は,ページの中心にあるメインコンテンツに目がいくが,音声表示では,それはページの先頭にはない.つまり,視覚表示と音声表示では,ページの内容を取得する順番が全く異なる.また,ページを区別できる適切なタイトルが大事.
- 行読み:
- 右カーソルキーで次の行(ブロック),左カーソルキーで前の行(ブロック)を読み上げるので,行の先頭だけ聞いて目的とする情報かどうか判断し,次々と行を移動していくことができる.
- タブキーによるジャンプ:
- タブキーを押すと,リンクとフォームのコントロール(テキスト入力エリアとかチェックボックスとか)にジャンプする.シフトキーと同時にタブキーを押すと,前方方向にジャンプする.したがって,リンクやフォーム間をジャンプするのは比較的容易であるが,リンクが100個あったら,対処できない.(ちなみに,ページ先頭にあるナビゲーションメニューは多数のリンクで構成されていることが多い.)
- ナビゲーションスキップ:
- 音声ブラウザは常にページの先頭から読み上げるが,ページの先頭にはナビゲーションメニューなどのコンテンツが置かれていて,本文はその後ろに来ることが多い.本文を聞きたいのに,その前に毎回毎回余分なコンテンツを聞かされるのは苦痛以外の何者でもない.たとえばナビゲーションスキップという方法を使えば,こうしたコンテンツをスキップさせることができる.ナビゲーションスキップの実体は,(画面には表示されないが)音声なら聞こえるようにHTMLソースに書かれた,ページ内ジャンプ(リンク)である.また,見出し構造を始めとするコンテンツの構造が適切にマークアップされていれば,ナビゲーションスキップ用リンクを埋め込まなくても,スクリーンリーダの他の機能でメインコンテンツに素早くたどり着ける.
- ナビゲーションを容易にする工夫:
- この教材は,ページの概要が分かるようにするためと,ナビゲーションを容易にするために,ページの先頭に目次を埋め込んでいる.目次をクリックすれば,そのコンテンツにジャンプできる.また,ページ内にも,「目次に戻る」リンクを設けて,容易にページ内を移動できるようにしている.
- 見出し読み:
- 見出し要素でページが適切にマークアップされていると,スクリーンリーダの見出しジャンプ機能が使える.Hキーを押せば,次の見出し要素にジャンプできるので,見出し要素を目次のように利用できる.WAI-ARIAやHTML5などの最近の技術仕様では,コンテンツの役割をマークアップできるので,それに応じたナビゲーションも可能になっている.
- FlashやPDFの読み上げ:
- スクリーンリーダは,アクセシビリティに配慮して作成されたFlashならば,ある程度読むことができる.アクセシビリティに配慮して作成されたPDFも,ほとんどのコンテンツを読むことができる.(ただし,PDFは,HTMLほど自由にナビゲーションできないので,PDFよりHTMLの方がアクセシビリティが高い.)
- テーブルの読み上げ:
- スクリーンリーダは,テーブル専用の読み上げ機能を持っている.正しくマークアップされたデータテーブルならば,行見出しや列見出しに関連づけでテーブルのセルの内容を読み上げたり,テーブルのどこにいるのかを教えてくれたりする.
10.3 支援技術
前章に書いたように,ウェブ・アクセシビリティとは,「(障害を持つ)特定のユーザが,(支援技術をはじめとする)特定のユーザエージェントを使用して,特定のコンテンツを,特定の目的を持って利用する」際に生じる問題を考えることなので,あるいは「ウェブアクセシビリティの構成要素」の一つに「(支援技術,ブラウザ,メディアプレーなどの)ユーザエージェント」があるので,ウェブ・アクセシビリティを考えるためには,ユーザが用いている技術について知る必要があります.
すべてを紹介することはできないし僕も知らないので,ウェブの音声利用を可能にする技術に焦点を当てます.
10.3.1 スクリーンリーダ,音声ブラウザ
- NVDA日本語版
- オープンソースのスクリーンリーダとして,UAI研究会で日本語版NVDAを開発し,現在は西本氏が中心になって開発が続けられています.無償で利用できる日本語音声エンジンと共に「スクリーンリーダーNVDA日本語版」が公開されています.最近はNVDA日本語版に情報が集約されているので,まずこのページを読むのが良いと思います.
- JAWS
- 高機能だが高価なスクリーンリーダ
- PC Talkerや95Reader
- 安価だがそのままではウェブを読み上げる力が弱かったスクリーンリーダ.改良が続けられている.
ウェブの音声利用の特徴や,スクリーンリーダを音声利用する際に生じる問題を知るには,(制作者が)自分で使ってみることがとても有効です.オープンソースでもあるNVDAはインストールの敷居が低いと思いますので一度お試しあれ.
10.4 ガイドライン
障害者や支援技術に詳しくなくても,ガイドラインを参考にし,ガイドラインが求めるポイントを満たすことで,ある程度アクセシブルなウェブサイトを構築できます.(ただし,ガイドラインに準拠しているだけでは,アクセシビリティを確保できないと思います.何らかの形のユーザテストが必須でしょう.)
10.4.1 W3C
世界的にはWCAG(Web Content Accessibility Guidelines)がデファクト・スタンダードになっています.
ウェブアクセシビリティ基盤委員会ではこれらの和訳を公開しています.
また,少しバージョンが古いですが,「情報アクセシビリティ国際標準化セミナー「JIS X8341-3(ウェブコンテンツ)とW3C WCAG2.0 の協調 -最終草案に見るWCAG2.0の方向性-」(2006年11月27日)におけるWAI関係者の発表資料も参考になると思います.
- Judy Brewer: W3C が進める Web アクセシビリティ
- Shawn Henry: WCAG 2.0入門
- Michael Cooper: WCAG 2.0 の技術解説
10.4.2 JIS X 8341-3
JIS X 8341-3は,WCAG 2.0を取り込んだ形で改正作業が完了し,2010年8月に公示されました. JISは有料ですが,ウェブアクセシビリティ基盤委員会が公開している下記資料が参考になります.
- JIS X 8341-3:2010 解説
- アクセシビリティ・サポーテッド(AS)情報
- JIS X 8341-3:2010 試験実施ガイドライン
- ウェブコンテンツのJIS X 8341-3:2010 対応度表記ガイドライン
また,総務省が公開している「みんなの公共サイト運用モデル改訂版」や総務省で公開されているWebアクセシビリティ評価ツール「miChecker」も参考になると思います.
10.4.3 ISOや英国の規格・ガイドライン
10.5 ウェブのアクセシビリティ評価
アクセシビリティ評価の手法に関しては,「ユーザビリティとアクセシビリティの評価手法」参照.以下,ウェブアクセシビリティ特有の話を書きます.
10.5.1 文法チェック
ウェブの文法に則して作成するだけでもアクセシビリティが向上しますので,まずは作成したウェブページが文法(DTD)通りに書かれているかどうかチェックしてみましょう.
HTML Validation Serviceをブラウザで開いて,ローカルにあるファイルを指定してください. DTDの仕様と一致していたら"Passed validation"と表示されます.
CSSのチェックには,W3C CSS検証ツールが利用できます.
10.5.2 アクセシビリティなどのチェックツール類
以下のツール類をそろえておくことをお薦めします.(ほとんどのツールはFirefox用ですが,最近はChrome用もあるかもしれません.ブラウザ自体に,ある程度のチェック機能がある場合もあります.)
- みんなのアクセシビリティ評価ツール:miChecker
- JIS X 8341-3:2010の評価に利用できるツールとして総務省が公開している,Javaで動作するツール.Webページで視覚障害者が体験する問題を,晴眼者にもわかりやすく視覚化してくれる.Windowsでしか動作しない.
- スクリーンリーダ NVDA (Non Visual Desktop Access)日本語版
- オープンソースで高機能なWindows用スクリーンリーダ.無償で使える日本語音声合成エンジンも同梱されている.視覚障害者になったつもりで,NVDAが読み上げる音だけを聞きながら(マウスを使わずに)キーボードだけで操作できるかテストしてみると,そのWebページを視覚障害者が利用する際の問題点に気づきやすいと思います.
- Web Developper
- 画像の非表示,テーブル枠の表示,id属性とclass属性の表示,CSS編集やCSSの無効化などの便利な機能が多く含まれているブラウザ用アドオン(拡張機能).必須ツールですよ.(Web Developper (Firefox版),Web Developper(Chrome版))
- WAVE Toolbar
- 簡単なアクセシビリティエラーチェックが出来たり,ページの構造を視覚化して見せてくれたりするのでとても便利なブラウザ用アドオン.お薦めです.(WAVE Toolbar (Firefox版),WAVE Chrome Extension)
- HTML Validator
- HTML文法チェックをしてくれるブラウザ用アドオン.便利です.(HTML Validator (Firefox版),HTML Validator(Chrome版))
- Web開発ツール(Developer Tools)
- Ajaxなサイトの解析に必須なブラウザのツール.(ChromeならF12で表示.FirefoxならFireBugをインストールしてF12で表示)
- 見出し要素のチェック
- 文書の見出し構造の適切さを評価する際に便利なブラウザ用アドオン.文書の見出し構造を表示してくれるので,目次が付いていない長いページでも(正しく見出し要素でマークアップされて適切な見出しがついていれば)ページの概要を把握したり見出しジャンプしたりすることができる.(HeadingsMap(Firefox),Scrollbar of Contents(Chrome))
- コントラスト比のチェック
- 前景色と背景色のコントラスト比をチェックするツール.(カラー・コントラスト・アナライザー 2013J,WCAG Contrast checker(Firefox版),Color Contrast Analyser (Chrome版))
- AChecker
- W3CのValidatorと同じようなインタフェースでWebアクセシビリティをチェックできるサイト(英語).Optionで HTML ValidatorやCSS Validatorも利用できる.アクセシビリティに関しては,まずはWCAG 2.0 (Level A)でチェックし,できれば WCAG 2.0(Level AA)にも挑戦すると良いと思う.
- Firefox Accessibility Extension
- リンク一覧,見出し一覧,アクセスキー一覧を見たり,画像やCSSを切り替えたり,いろいろと便利なことができるブラウザ用アドオン. WAI-ARIAに関連したチェックも可能.
10.5.3 ウェブのアクセシビリティ評価の例
ウェブのアクセシビリティを,JIS X 8341-3:2010というガイドライン(JIS規格),スクリーンリーダ,無償で公開されているJISに対応したチェックツールmiCheckerを用いて評価する方法を紹介します.実際の評価に当たっては,当事者(視覚障害者や高齢者などのユーザ)によるユーザビリティテスティングを併用することが強く望まれます.
- このサイト,JIS規格,ウェブアクセシビリティ基盤委員会が公開している資料,その他の資料を勉強して,障害者がウェブを利用する際にどのような問題が生じるのかを勉強する.あるいは,それらに関して教えてくれる人を見つける.
- WindowsならばスクリーンリーダNVDAをダウンロードして(Mac OS XならばVoice Overを使用する設定にして),スクリーンリーダの使い方を学習する.
- 総務省が公開している「みんなのアクセシビリティ評価ツール (miChecker)」をダウンードして,チェックツールの使い方と関連資料を勉強する.
具体的には,このサイトからZIPファイルをダウンロードして解凍すると,「miChecker」フォルダーにプログラム本体が,「2_手順書」フォルダーに,利用ガイド,達成基準別活用法,試験手順書,ワークシートが作成されます.まずは,解凍された「miChecker_v1」フォルダー直下にある「1_miChecker紹介(PDF)」に目を通してください.次に,「2_手順書」フォルダーにある「利用ガイド(PDF)」を読んでください.「利用ガイド」には,このツールを用いたアクセシビリティ検証の方法,JISに対応した達成基準チェックリストの作り方(実装チェックリストとワークシートの利用方法)などが解説されています. - ここまでが下準備
- ヒューリスティック法や認知的ウォークスルー法を用いて,ユーザが出会うであろうアクセシビリティ上の問題点を発見する.
- 音声だけでウェブを利用するユーザのアクセシビリティ問題の発見方法:スクリーンリーダを利用して対象サイトを読み上げさせる.その際,マウスを用いてはいけない.キーボードだけで操作する.サイトを利用する際に必要な要素(ボタンや画像リンクなど)が音声表示されるか,キーボードだけで操作できるか,音声表示だけで意味を理解できるか,などに焦点を当ててチェックする.
- その他のユーザのアクセシビリティ問題の確認方法:聴力を使用できないユーザの問題点,ロービジョンユーザの問題点,上肢を使用できないユーザの問題点などは,それぞれのユーザの状態を模擬的に作って操作してみると良い.
- miCheckerでサイトをチェックする.チェック結果以外に,人間が評価する事が必要な項目をスクリーンリーダで確認する.このサイトで紹介しているmiChecker以外のチェックツールやチェックリストも併用すると良い.
- ユーザビリティ/アクセシビリティ・テスティング(まずは1名にお願いする,できれば数名)も実施する事が強く望まれる.